Site a little on the slow end? It could be because your photo size files are too big. The best practice when it comes to photo size on Squarespace is to be a JPEG image that is no more than 500KB in size. Images larger than that can impact the speed of your site and cause site visitors to renege and leave the site before they even see what you offer!
Here’s a quick tutorial on how to compress your photo files if they are greater than 500KB
Head to https://www.jpegmini.com/
Download the app from the site onto your computer [it will show up as an app]
Determine how often you will need this tool -
If you are compressing less than 200 photos, I recommend using the trial.
If you will be compressing more than 200 photos (say you’re a web designer or photographer), I would recommend purchasing the app to for $89 USD per year giving you unlimited uses.
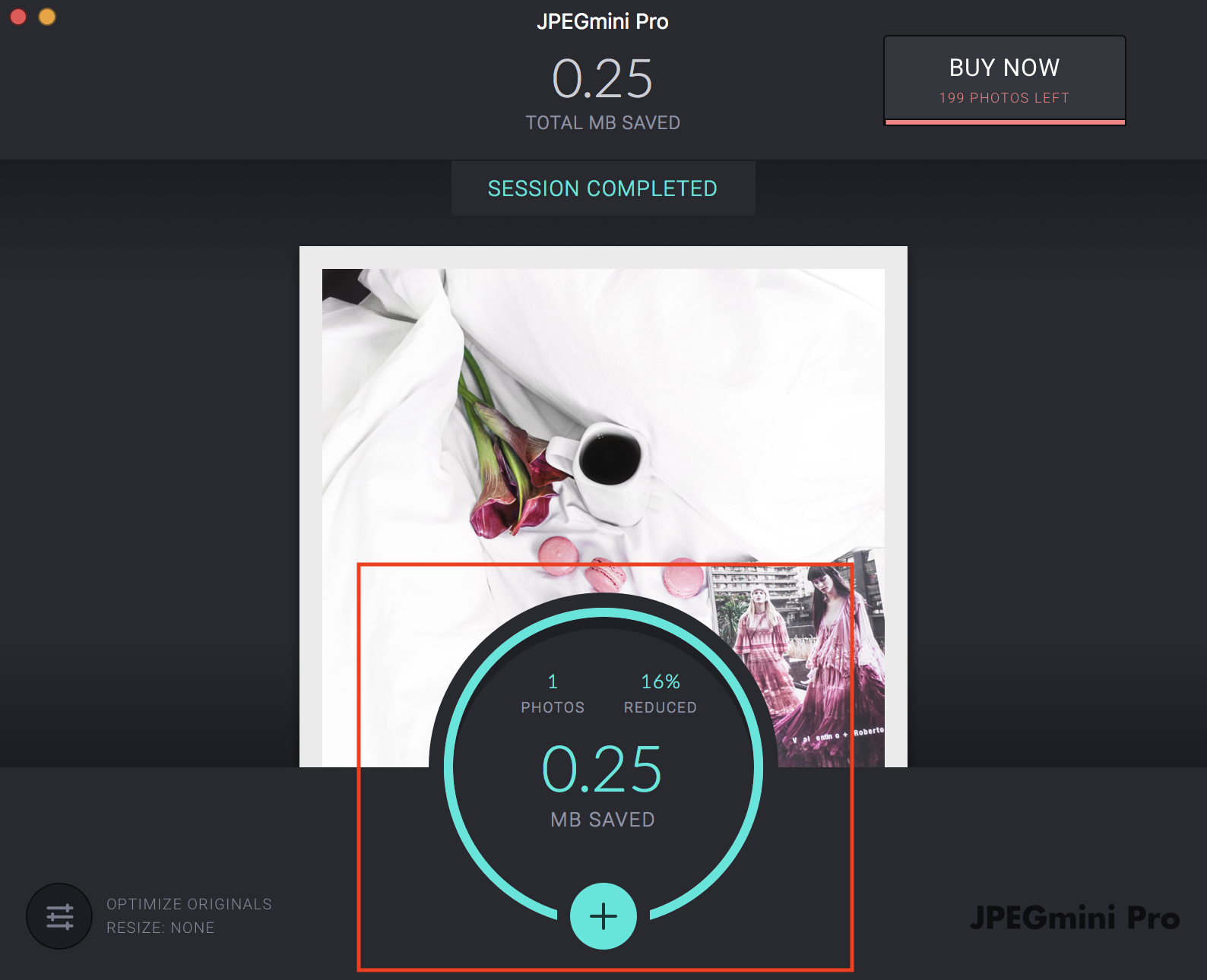
Upload the file(s) you’d like to have compressed by clicking the teal circle with a “+” in it
And Compresso! It will automatically compress your photos and save them as the smaller file size, and you can also see how much file space you saved as well:
Upload your new photo to your website!
Remember!
Make sure you you have an appropriate filename before uploading the photo to your site per the SEO 101 [link] cheat sheet
Megabytes (MB) are larger file sizes than Kilobytes (KB) so you will more than likely be compressing MB files.
For the math impaired (me too, don’t worry!): A kilobyte is 1024 bytes and a megabyte is 1024 kilobytes